The EvenOddTileTransition#
Now that we've created a simple fade transition, lets create one that really stands out. Imagine a grid, like a chess board. In this grid, we're going to group each odd grid cell together and each even grid cell together. To help visualize this, see the image below. The gray grid cells are the even ones and the white grid cells are the odd ones.
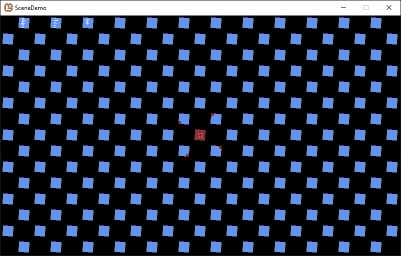
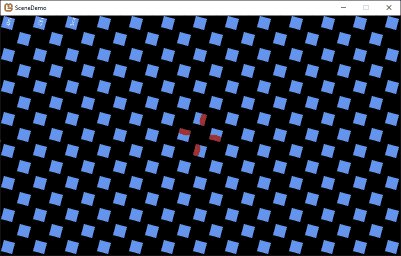
What were going to do with this transition effect take our scene and theoretically split it up into a grid like this. For the transition out, we are going first take all of the odd grid cells and shrink + rotate them out of the scene. Then we are going to take all of the even grid cells and shrink + rotate them out of the scene For the transition in, we'll do the reverse, growing + rotating the cells into the screen.
Perform the Following
Create a new class file in your project called EvenOddTileTransition.cs, then add the following code. We'll go over the code in the sections after.
using statements
EvenOddTileTransition class
Fields#
The EvenOddTileTransition class has the following fields
These are pretty self explanatory as to what they values they store are for.
Constructor#
The constructor for the EvenOddTileTransition class is a little different than the fade one.
It takes the usual parameters as before, but with the addition of the int tileSize parameter. This value is used to indicate the width and height, in pixels, of each of the grid tiles for the transition.
We then calculate the _transitionHalfTime value and cache the tile size given.
Start(RenderTarget)#
The Start(RenderTarget) does a little setup as well for the transition
When we tell the transition to start, we calculate the total number of columns and rows for the grid. We do this here instead of in the constructor because we need to know the dimensions of the SourceTexture.
We also use Math.Ceiling here to ensure that if the texture cannot be divided cleanly, we add an extra row or column for the excess amount.
Render(SpriteBatch)#
Next is the Render(SpriteBatch) method.
Here we loop through through each row of the grid, looping through each column of the grid for each row. For each column, we first get the size of the grid cell with the GetSize(bool) method. We then calculate the x and y position of the cell in the render. Finally we draw it with the spritebatch.
There are two other methods that are called from within here; the IdOdd(int, int) and GetRotation(bool) methods. We discuss these below.
GetSize(bool)#
The GetSize(bool) method is responsible for calculating the size of the grid cell.
The method takes a bool value that indicates if the grid cell is an odd cell. We then interpolate the size of the cell based on if it is odd or even, and the amount of time left in the transition.
GetRotation(bool)#
The GetRotation(bool) method is responsible for determining the amount of rotation to apply to the grid cell when its rendered.
Just like the GetSize(bool) method, this also takes a bool value that indicates if the grid cell is an odd cell. We then interpolate the rotation of the cell based on if it is odd or even, and the amount of time left in the transition.
IsOdd(int, int)#
Finally, the last method is the IsOdd(int, int) method. This one determines if the grid cell at the column and row position in the grid is an odd cell.
And odd cell is one were either both the row and column are even numbers, or both the row and column are odd numbers.
Testing the Transition.#
Now let's test our transition out.
Perform the Following
Open the GreenCircleScene class file. Locate the Update(GameTime) method, and change it to the following.
This changes it from using the FadeTransition to our new EvenOddTileTransition. when creating the new EventOddTileTransition instances I used a tile size of 32, but you can use whatever value you'd like. Experiment with it.
Perform the Following
Open the OrangeCircleScene class file and change the Update(GameTime) method there as well to use the new EvenOddTileTransition. Remember to have this one create a new GreenCircleScene to switch to.
Once you've made these changes, run the game. As usual, you should see the green circle scene appear first. Press the space key to switch scenes and watch the magic happen.